Hello guys hope you all are fine and enjoying good health , Sorry for the delay of this chapter actually I was very busy in job and also in my hostel allotment as I have told about it on facebook . Well now I get time to write this chapter. In the previous chapters . In the previous chapters I have told you how to Setup a new Blog and also about How to choose an attractive template for blogger and in the recent chapter we learnt about How to Make Your Blog Post Attractive . Now in this chapter I will told you about the Widgets and adddons that are essential for the bloggers . I will try to tell you guys all the widgets I am using but still if you want to add any other widget and want to know how to add that widget then can ask in the comments.
Hello guys hope you all are fine and enjoying good health , Sorry for the delay of this chapter actually I was very busy in job and also in my hostel allotment as I have told about it on facebook . Well now I get time to write this chapter. In the previous chapters . In the previous chapters I have told you how to Setup a new Blog and also about How to choose an attractive template for blogger and in the recent chapter we learnt about How to Make Your Blog Post Attractive . Now in this chapter I will told you about the Widgets and adddons that are essential for the bloggers . I will try to tell you guys all the widgets I am using but still if you want to add any other widget and want to know how to add that widget then can ask in the comments.List of Widgets
Following are the few widgets which I am using and I will recommend all the bloggers to use them as they are best for blogs :
Multi Tab Widget
- Add a cool Multi tab widget ,by adding a multi tab widget ,you can save your space and also can add more widgets in the tab.
- Moreover this multi tab widget gives your blog a stylish look and makes it more profesional.
- Heres the way to add a simple multi tab widget to your blog but I would recommend to add advanced multi tab widget to your blogger . Its best and I am also using it.
Add Banner Widget
- This one is also a great widget . I am not using it rite now but will use it in future.
- I will recommned you to use it when you have enough traffic and other sites are find you worth enough to add their sites.
- Its also a good source of earning for you.
- Add 125 by 125 Add Banner to your blog .
Email Subscription form
- Email Subscription is the most essential tool for bloggers because its a constant source of earning for you.
- As much email subscribers you have ,so the traffic to your blog will increase .
- So add a cool subscription form to your blog and it must be easily visible so that visitors can add their emails very easily.
- Add a subsription option under each post which I have explained in previous post and also add a widget on your sidebar.
- Add a cool Subsription form to your sidebar and enjoy the traffic .
Feed Subscription Form
- This is also an other way to increase your traffic and the best way to attract other visitors.
- If you have 500+ feed subscribers,it means you are doig a fabolous job.
- Others sites ads cost also depends on it . When someone is willing to pay you for their ads then he must first check your feed subscribers.
- Add a cool feed Icon to your Blog and enjoy traffic.
Add a Footer Column
- As I have explained in my previous chapter that adding footer is very essential for the blog .
- It increases the beeauty of your blog and also you can add many addons in it .
- First try to get a template having footer but you have some blog without footer then herez the way to add a Customized Three Column Footer widget to your Blog .
Recent Post and Recent Column
- Add these widgets in your footer ,particularly comment widget . It helps the visitors to check your recent posts and comments.
- Add the Recent Comment Widget to your foooter.
- Herez the way to Add the Recent Post Widget to your footer.
Bookmarking Sites Widget
- If you find some beautiful Bookmarking widgets then must add them to your blog.
- Its a good way to get backlinks from these sites and also a lot of traffic.
- I have posted about Twitter Recent Post Widget for Bloggers .
- If you want to add any other widget and need help then ask in the comments .
Enough for today , hope I have helped you guys in some ways and I am waiting for the response about howz your blog looks after adding these widgets .... :))
A25UBXF9XS7W







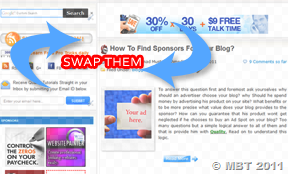
 This is just a short but extremely useful trick for all those who wish to change the position of their Post body and Sidebar
wrapper. Normally most professional layouts have sidebar arranged to
the left but E-commerce blogs or other business blogs look good with
left sidebar column. In order to keep your blog layout according to
standard rules then you may like changing the position of vertical dv
segments in your template. If you want to shift your sidebar to left or
right or swap sidebar and post body position then you can easily do this
using the simple setup guide below.
This is just a short but extremely useful trick for all those who wish to change the position of their Post body and Sidebar
wrapper. Normally most professional layouts have sidebar arranged to
the left but E-commerce blogs or other business blogs look good with
left sidebar column. In order to keep your blog layout according to
standard rules then you may like changing the position of vertical dv
segments in your template. If you want to shift your sidebar to left or
right or swap sidebar and post body position then you can easily do this
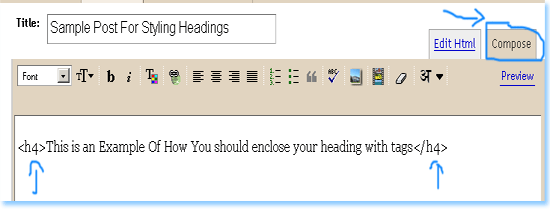
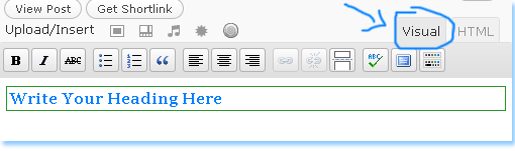
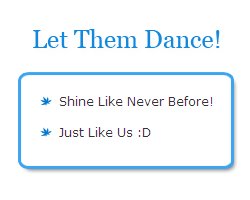
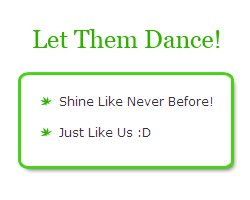
using the simple setup guide below. You must have observed the style of headings in my posts, it’s usually surrounded by two
You must have observed the style of headings in my posts, it’s usually surrounded by two